Broomies - Find Roommates Near You 💫
A web app to find nearby users who want to share your room with.
A little late to the party, but nonetheless Introducing to y'all Broomies - A web app to find roommates. When Hashnode announced #harperdbhackathon, I was working on a deep learning model to find similar users using their Bio(Description) and Tags. I was halfway through and after this announcement, I checked HarperDB out and loved the flexibility it gives. And that's it. I decided to build the web app first and then integrate the NLP model later.

A little Background
"But why would you even build something like this? Can't we search for roommates on already available social media apps?" I hear you asking. That's true and I believed that, too. Until I started looking for a roommate myself. And one thing I noticed was as a student, we often look to share a room with other students because that's convenient. But have you thought, If you would share your room with a working professional or a freelancer or anyone but a student, how it could change your experience and also help you learn many things that could help you further in your professional journey. And the same is true for working professionals as well. They would also benefit from a fresh perspective of a student roomie on many things. Hence, I decided to build broomies.
Features
It's no rocket science. And I didn't want it to be either. Just a simplified version of any other social media app.
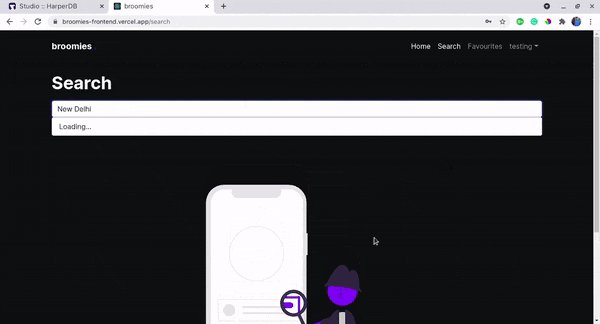
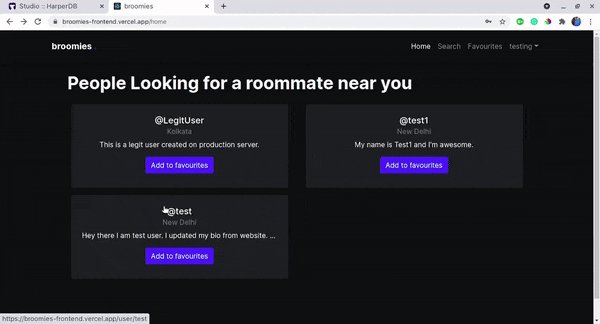
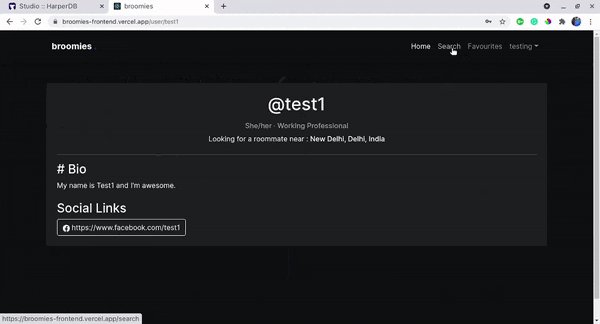
Login & Get a list of nearby users

Find roommates location-wise.

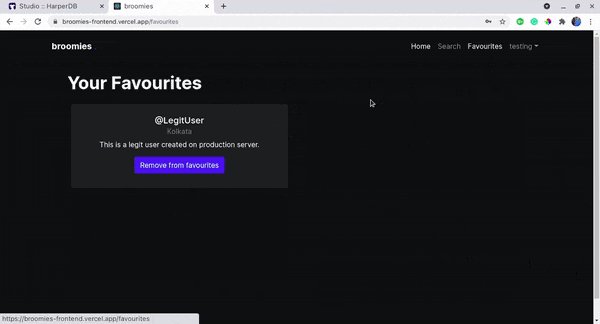
Add roommates to favorites.

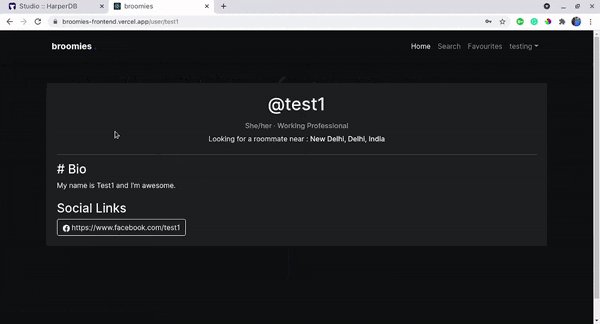
Find their social media handles and connect with them.

Challenges
A lot of them!! Let me start with an honest confession. I suck at UI Designing and Frontend (Not that I'm some kind of a pro at backend. I suck at both, but more at Frontend.😭) So I decided to tackle that at last.
As for the server-side, I had one big issue and such vital that I couldn't start building this app without figuring that out.
I had no idea how to store user locations and find nearby users from their locations.
So I started searching about it and found that there is this cute little thing called GeoJson that is an open standard format for geographical data. I immediately started learning more about it and in that process found the SQL Geospatial functions and how easy it is to implement the exact thing that I need with HarperDB.
Decisions
Now with that sorted out, I started making other decisions. Starting with the decision of Tech Stack. I've previously worked with Flask, Django, Express.js, and Golang for the backend of my various projects but I have a special love for Express.js as it is super convenient to use Javascript for both the frontend as well as the backend. So that's what I did. I decided to go with Express.js.
On the front-end, I had two choices - React and Vue. Although I've used and like both of these, I decided to go with React. And the reason was Redux. I've worked with React but never used Redux before and I wanted to learn it.
Okay so It was decided, Will be using React on the front-end, Express.js on the back, and HarperDB for the Database. Cool! Now, what's left? Deployment. This was a rather easy decision. As I've had the experience deploying MERN stack apps on Vercel (Front-end) and Heroku(Back-end), I didn't want to spend any extra effort or time on this.
Lastly, for the autocomplete location search, I decided to use [GeoCoding API From Mapbox] (docs.mapbox.com/api/search/geocoding). Google Maps was also an option for it but the customization of Mapbox API is really great and you get a clean look without any logo, so that's a plus one!
Let's go through the building part real quick 🚀
- I started by creating a new HarperDB Account and Logged into HarperDB Studio.
- Created a new Schema called broomies and two tables inside it for users and favorites.
- Then created a new React project and a super simple Express API to test if everything is working together.
- Then started the hustle.
- Figuring out Redux actions, reducers, and the store was a tedious task, and I honestly thought about quitting a lot of times but one thing that worked for me was - If you can't solve a bug even after an hour-long debugging, just leave it at that moment. Do something else and then come back and boom your brain's gonna shoot the ideas for ya (Pro Tip! Must try).
From breaking the whole app just to center a text (Happened with you, too? 🤝) to figuring out the right Bootstrap class, it was a rollercoaster ride of 20 days and I was on edge this whole time.
I'll be sharing some posts on how to perform various tasks using HarperDB and Express.js, along with some pretty user interfaces using React.js and Bootstrap. Until then, here are some snippets from the code. 💣
Creating a Harperive client to perform queries. ⬇️
const harperive = require('harperive')
// Create configurations object for harperive client.
const config = {
harperHost: process.env.HARPER_DB_INSTANCE_URL,
username: process.env.HARPER_DB_INSTANCE_USERNAME,
password: process.env.HARPER_DB_INSTANCE_PASSWORD,
schema: process.env.HARPER_DB_SCHEMA_NAME,
}
// Create a harperive client to run queries.
const Client = harperive.Client
const db = new Client(config)
// export client.
module.exports = db
Custom Error Handling middleware for the consistent error messages on the frontend. ⬇️
// If a route is undefined, send a 404 error with a message.
exports.notFound = (req, res, next) => {
const error = new Error(`Not found - ${req.originalUrl}`)
res.status(404)
next(error)
}
// sends error message to the frontend
exports.errorHandler = (err, req, res, next) => {
const statusCode = res.statusCode === 200 ? 500 : res.statusCode
res.status(statusCode).json({
message: err.message,
stack: process.env.NODE_ENV === 'production' ? null : err.stack,
})
}
Code for handling search by location routes. ⬇️
// @desc Search users by location
// @route POST users/search
// @access Private
exports.getSearchUsers = asyncHandler(async (req, res) => {
console.log('getSearchUsers: [POST] /users/search')
try {
const getUsers = `SELECT * FROM ${SCHEMA}.${TABLE} WHERE geoNear("[${req.body.searchLocation.center}]", location, 200, 'kilometers')`
const users = await client.query(getUsers)
res.json(users.data)
} catch (error) {
res.status(500)
throw new Error('Internal Server Error')
}
})
Check out the full source code for backend and for frontend.
What's next for Broomies?
This is my most favorite personal project to date and I'll continue to maintain and add features to this. As I mentioned earlier, I'll integrate the NLP model for personalized user recommendations and other than that here are some of the things I'm looking forward to.
- Adding more fields to User Profile like budget for the room, current position, etc.
- Creating a mobile app (I've started working on this. Will be using React Native so a lot of the code will be the same)
- Creating CI/CD pipeline with Docker and Github Actions
And of course, changes in the UI.
Well, I guess that's pretty much it. You can visit Broomies and check it out. If you find any bug, please open an issue on either backend or for frontend repo.
Final words
This is not the most beautiful or the fastest or the cleanest code or application but I've put all my efforts into it and I'm really proud of myself for this. I hope someone finds this helpful in any way. I thank HarperDB and Hashnode for this hackathon. I've learned a ton of new things and that's only because of this hackathon. Otherwise, I would have built a crappy Jupiter notebook application for the NLP model's API.
Thank you for reading this and if you have any questions or doubts, feel free to email me.
If you'd like to have a word, Let's connect.
Stay Safe. Happy Coding.